O que é um Favicon
Favicons facilitam para os usuários identificarem seu site quando eles têm muitas abas abertas no navegador web. Favicons geralmente são exibidos logo antes da URL em um navegador. Você também pode ver favicons em favoritos, resultados de autocompletar do Google e histórico de pesquisa. Aqui estão os locais onde favicons podem ser exibidos em diferentes navegadores.
Favicons podem ser definidos como ícones que são usados como parte do branding de um site. Um favicon pode ser o logo de uma marca, um personagem ou um conjunto de caracteres, parte do logo, ou até mesmo uma imagem genérica que representa o tipo de negócio ou indústria em que uma marca atua.
Neste artigo, exploramos o que causa a não exibição de favicons e como corrigir esses problemas.
Como Instalar Favicons Corretamente

Você precisa instalar corretamente seu favicon se quiser que ele seja renderizado corretamente. Primeiro, crie um favicon. Existem muitos geradores de favicon que você pode usar para isso. Em seguida, adicione-o ao seu site. Aqui está como instalá-lo nas páginas principais do seu site:
- Envie o arquivo favicon.ico para o diretório desejado no seu site.
- Insira este código na seção <head></head>:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ precisa ser substituído pelo diretório onde seu favicon está armazenado.
- ‘favicon.ico’ precisa ser substituído pelo nome que você deu ao seu ícone.
- Note que o valor de rel também pode ser ‘icon’, ‘apple-touch-icon’ ou ‘apple-touch-icon-precomposed’
- O valor de href pode ser um caminho relativo (onde você usa o caminho do arquivo onde o favicon está armazenado) ou uma URL absoluta (onde você usa seu domínio e adiciona o arquivo do favicon à URL como em https://abc.com/favicon.ico)
Saiba mais sobre como adicionar favicons neste artigo. Você também pode ler sobre as diretrizes do Google para favicons aqui.
Razões Comuns Para o Seu Favicon Não Aparecer

Você pode verificar se o seu favicon está aparecendo corretamente usando nossa ferramenta de auditoria de site. Aqui estão as razões comuns pelas quais seu favicon não está aparecendo e como corrigir os problemas:
Erros de Sintaxe
Um simples erro de sintaxe no código que você usa para implementar seus favicons pode resultar em seu favicon não aparecendo. Aqui está um exemplo:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
O código acima possui 1 simples erro de sintaxe:
- O link href está faltando as aspas de fechamento
Seu navegador armazenou em cache seu site como um sem favicon

Quando você adiciona um favicon ao seu site, ele pode não aparecer, pois o seu navegador 'salvou' o seu site como um sem favicon. Você precisa limpar o cache no seu navegador ou usar um navegador diferente.
Alternativamente, adicione /favicon.ico ao seu nome de domínio como em www.abc.com/favicon.ico
Caminho do Arquivo Incorreto
Você precisa garantir que o caminho do arquivo do seu favicon está correto. Se você tem seu ícone na pasta de imagens, então certifique-se de que o caminho do arquivo está como /images/favicon.ico dependendo de como você nomeou seu ícone.
Se o seu CSS e ícone são irmãos, ou seja, estão no 'mesmo nível', então certifique-se de que você não tenha uma barra antes do nome do arquivo do favicon, como no seu href que deve ser o seguinte:
href="favicon.ico"
O Navegador Não Exibe Favicons se Eles Forem Locais
Navegadores como Chrome e Safari não exibem favicons se eles são locais (não foram carregados em um servidor). O Chrome, por exemplo, só consegue mostrar o favicon se ele estiver localizado na pasta de downloads.
O Link para Criar o Favicon Não Está na Localização Correta
É importante colocar o link para adicionar seu favicon no local correto. Ele precisa ser colocado na seção de cabeçalho da sua página da web e não em qualquer outro lugar. Embora, se colocado no corpo da página, possa funcionar em alguns navegadores, outros navegadores como o Chrome não o carregarão.
O Nome do Arquivo do Seu Favicon Ainda é o Nome Padrão
Às vezes, o motivo pelo qual seu favicon não aparece é o resultado de não alterar o nome do arquivo. A correção simples para isso é renomear o arquivo favicon do padrão, ‘favicon.ico’
Vamos agora nos concentrar em por que os favicons não aparecem no Chrome, WordPress, Shopify, Wix e Squarespace:
Motivos para o Favicon Não Aparecer Especificamente no Chrome

Aqui estão os motivos pelos quais seu favicon pode não estar aparecendo no Chrome:
O Tamanho do Favicon Está Errado
Mencionamos que o Google possui diretrizes específicas que precisam ser seguidas ao adicionar favicons ao seu site. Uma delas é que o tamanho do ícone precisa ser em múltiplos de 48 e não pode ser 16x16. Se o tamanho do seu ícone for 16 x16, ele não será exibido.
Sistemas de Gerenciamento de Conteúdo (CMSs) também têm tamanhos específicos que eles recomendam. O WordPress recomenda 512 x 512 e o Squarespace 300 x 300. Esses CMSs são capazes de redimensionar o favicon para se adequar a diferentes cenários. Um tamanho maior é necessário para favoritos, por exemplo, enquanto um tamanho menor pode ser necessário para dispositivos móveis.
Este artigo explora os vários tamanhos de favicon, onde eles são mais adequados e até os tamanhos obsoletos.

Ter o arquivo Favicon no Diretório Raiz, mas Não Adicionar o Link que ‘Importa’ ele
Apenas porque o arquivo favicon está no seu diretório raiz, isso não significa que ele será automaticamente carregado quando o seu site for acessado. Certifique-se de que você tem esses links no seu cabeçalho:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Estes são os que irão importar o favicon para o seu site.
Razões para o Favicon Não Aparecer Especificamente no Shopify

Aqui estão os motivos pelos quais seu favicon pode não estar aparecendo no Shopify:
O Link para Importar o Favicon está no Local Errado
Onde você coloca o seu link importa. Certifique-se de que ele esteja na seção <head> </head>, e não <header></header>.
Veja como adicionar um favicon à sua loja online Shopify
Motivos para o Favicon Não Aparecer Especificamente no WordPress
Aqui estão os motivos pelos quais seu favicon pode não estar aparecendo no Wordpress:
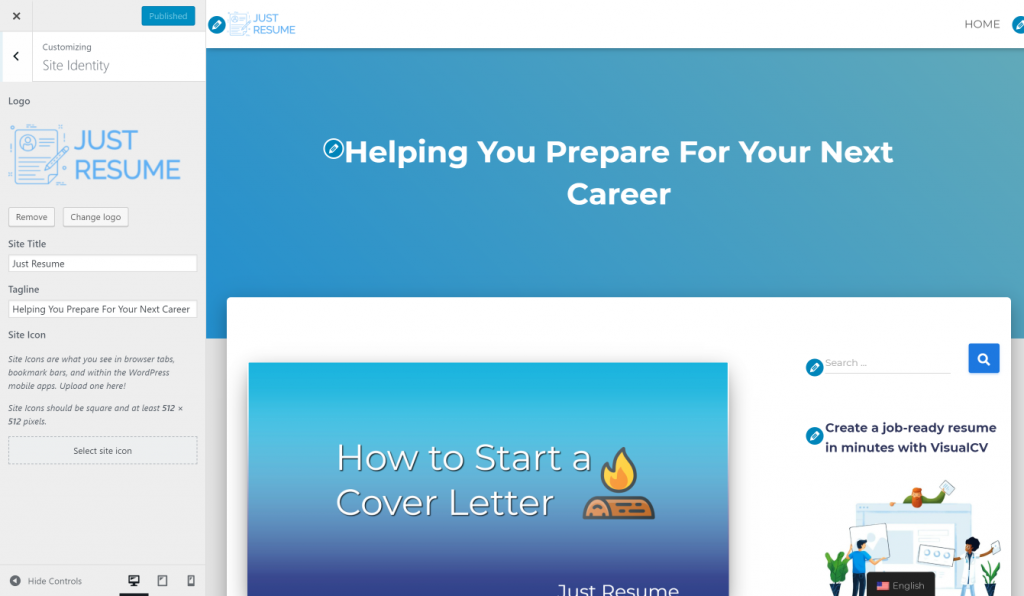
No Personalizador, o Ícone do Site é Destinado para o Favicon do AMP
Se você usar o Customizer para fazer upload de um favicon personalizado, pode não funcionar, pois isso é destinado para páginas que usam AMPPara resolver esse problema, você precisa primeiro remover o favicon que você fez upload usando o Personalizador. Em seguida, você precisa instalar um plugin chamado ‘Favicon pelo RealFavicon Generator’. Este plugin permite que você faça upload da imagem que preferir usar como seu favicon. Ela precisa estar em formato png ou jpg. O plugin ajudará você a convertê-la para .ico.

Pode haver um plugin adicionando elementos do body no seu head /head
Você precisa garantir que não tenha um plugin que esteja criando elementos do corpo na sua seção <head></head>. Verifique sua seção head e, se você ver código que pertence à seção body, verifique os plugins que você instalou ao adicionar seu favicon ao seu site WordPress. Vá em frente e desative ou até mesmo desinstale-o.
Você não especificou o tipo de imagem se não for .ico
Se o seu ícone está no formato .png, você precisa editar o link que está usando para fazer o upload do favicon para incluir o tipo da seguinte forma:
<link rel="icon" href="yourpath" type="image/png">
Você também precisa adicionar o arquivo .ico à raiz do site.
Aprenda a adicionar um favicon a um site WordPress.
Motivos para o Favicon Não Aparecer Especificamente no Squarespace

Aqui estão os motivos pelos quais seu favicon pode não estar aparecendo no Squarespace:
A versão em cache ainda não foi invalidada
O código do template na seção <head></head> sempre usa ‘favicon.ico’ como o nome do arquivo. Esta é a versão em cache. Para invalidá-la, altere o nome do arquivo.
Você ainda está conectado ao CMS
Se você ainda está logado no seu CMS, pode estar exibindo o ícone padrão do Squarespace. Você precisa sair do CMS para ver seu favicon personalizado.
Conclusão
Favicons são úteis para ajudar na consistência da marca. Eles tornam seu site facilmente identificável onde o usuário precisa identificar vários sites de relance, por exemplo, quando muitas abas estão abertas. Eles são ótimos para visitantes recorrentes e clientes. Quando seu usuário adiciona seu site aos favoritos, favicons tornam-no facilmente identificável.
Implementar favicons nem sempre pode ocorrer de maneira suave e nós analisamos razões comuns pelas quais os favicons podem não aparecer. Até exploramos problemas que podem surgir ao usar sistemas de gerenciamento de conteúdo específicos - CMSs - como WordPress, Shopify ou SquareSpace. Como você deve ter notado, a maioria dos problemas é simples o suficiente e você pode resolvê-los. No entanto, não hesite em pedir ajuda profissional quando necessário.